最近、サイト制作のコーディングを請け負う事が多いのですが、
WPを選択せずに、より簡単なインターフェイスでの管理をして貰うべく
独自システムをちょいちょい作っては導入しております。
その中のひとつで、ファイルのアップロードにdropzone.jsを使用させて頂いています。
パソコン知識のない人からすれば、これはなかなか便利な代物です。
デフォルトでも便利で分かりやすいのですが、
より使い勝手の良い仕組みに変えるために機能を簡略化します。
プレビューモードを無くし、画像データがアップロードされた後の処理を自動化
ただ、successやcompleteで処理を入れちゃうと、複数ファイルアップロード時に
すべての画像がアップロードされる前に別の処理が実行されてしまいます。
なので、すべての画像データをアップロードし終わった後の処理をさせます。
そういったイベントが無い為に、別のイベントを代用します。
totaluploadprogress
dz.on('totaluploadprogress', function (progress, totalBytes, totalBytesSent) {
$("#progress").css("display", "block");
pb.value = progress;
pv.innerHTML = parseInt(progress);
if (progress==100) location.reload();
});
なかなか便利なイベントなので、全体の進捗率を表示するコードも含まれています。
※各引数の説明をわざわざする必要もないですが、progressは%が入っております。
100になった場合に何らかの処理をさせることで、目的を達成!
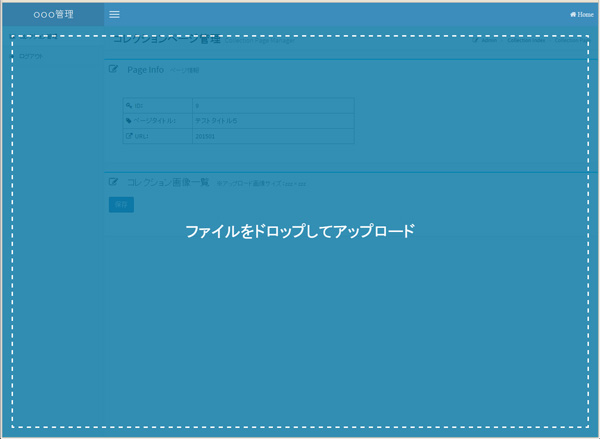
以下、出来た代物
画像ファイルをドロップしてアップロードすると、

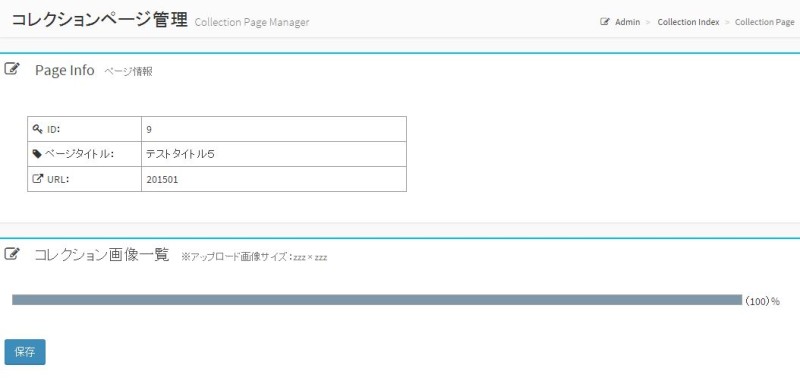
プログレスバーで進捗率を表示し、

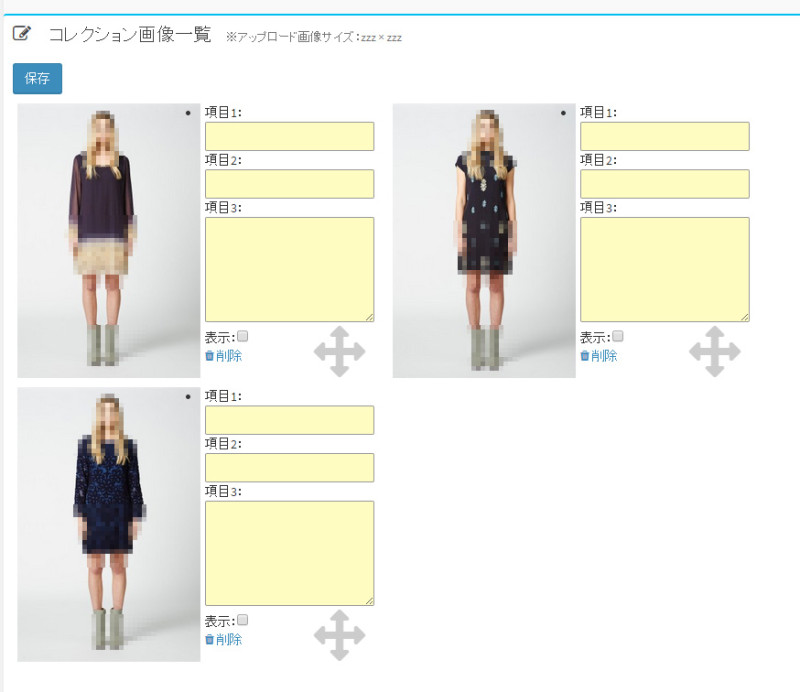
すべての処理が完了後、以下画像に遷移します。

WEB系システム開発、お問い合わせお待ちしております。